问题:
如果应用了bootstrap.css, 当使用网页打印时,文字的颜色都会丢失,div中的背景色也会丢失。字体失真
解决:
找到bootstrap 的css文件,在星号后面加括号那些东西即可

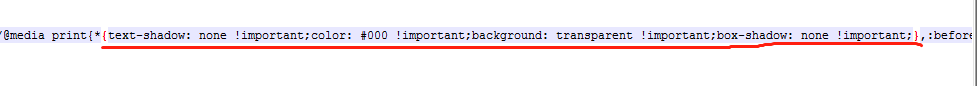
@media print{*{text-shadow: none !important;color: #000 !important;background: transparent !important;box-shadow: none !important;}
本文共 286 字,大约阅读时间需要 1 分钟。
如果应用了bootstrap.css, 当使用网页打印时,文字的颜色都会丢失,div中的背景色也会丢失。字体失真
找到bootstrap 的css文件,在星号后面加括号那些东西即可

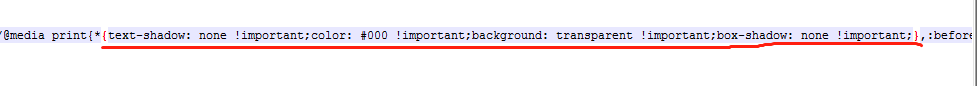
@media print{*{text-shadow: none !important;color: #000 !important;background: transparent !important;box-shadow: none !important;}
转载于:https://www.cnblogs.com/wdw31210/p/10642899.html